最近在新加入一个包时,导致打包后的代码不能在低版本的 ios 上运行,使用模拟器查看,发现打包后的代码还存在 es6 的代码,导致不兼容。
调试步骤
- 安装
xcode与simulator,需要安装ios低版本的模拟器 - 打包代码,请先开启不压缩代码,方便查看.具体关闭压缩方式,查看文档,
vue-cli vue.config.js配置为config.optimization.minimize=false - 打开模拟器,开启
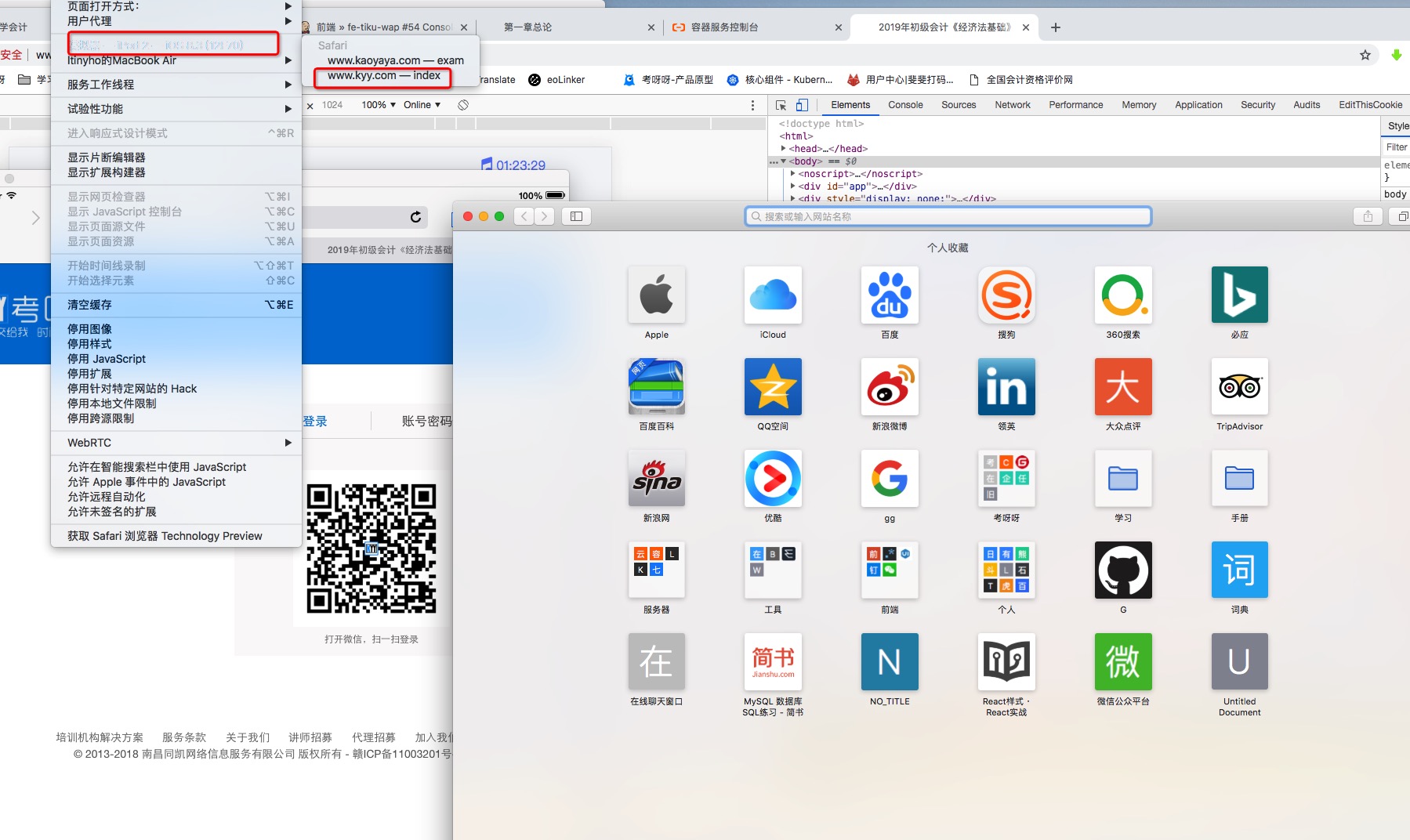
safari调试模式,如截图所示

- 在
safari中查看具体的报错信息,定位问题
问题原因
加入的新包作者没有提供编译后的代码,所以需要自己处理一下vue.config.js 配置如下
1 | // 处理未经 `babel` 编译的包 |
使用 jenkins 打包,使用的 cnpm安装的包,打包后会出现问题,换成 npm 打包就没有问题,具体原因还没有查清楚.